什麼是RWD響應式網頁?新手必看入門指南
RWD響應式網頁已成為網站開發不可或缺的一環,讓使用者無論使用手機、平板還是電腦瀏覽,都能顯示最佳的網站視覺效果,不僅大幅改善使用者的瀏覽體驗,也能有效提升SEO排名,讓網站獲得更多的曝光。本文整理RWD響應式網頁設計懶人包,幫助您打造美觀又滿足使用者體驗的網站。

什麼是RWD響應式網站?
RWD響應式網頁設計(Responsive Web Design),又稱為回應式網頁設計,為一種網頁設計方式,以RWD響應式網頁設計具有高度的彈性,使同一個網頁可因應電腦、平板與手機等不同裝置的顯示寬度,自動產生不同的網頁排版,讓開發者不需要為每一種螢幕尺寸製作專屬的網頁版本,不僅使網站的呈現方式更連貫,同時大幅降低開發和維護的時間及成本。

RWD響應式網站的五大優勢
RWD設計成為網頁設計的主流,主要有以下5大優勢:
1.良好的跨裝置兼容性
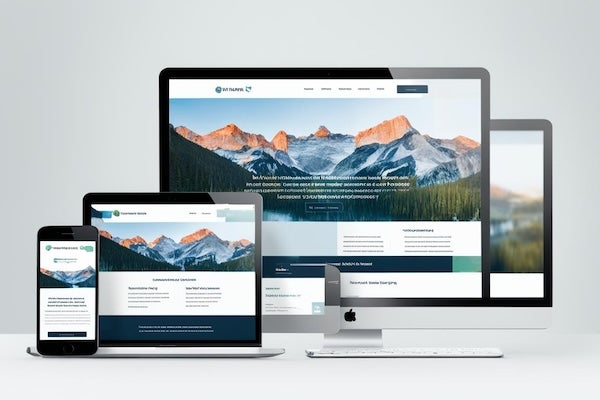
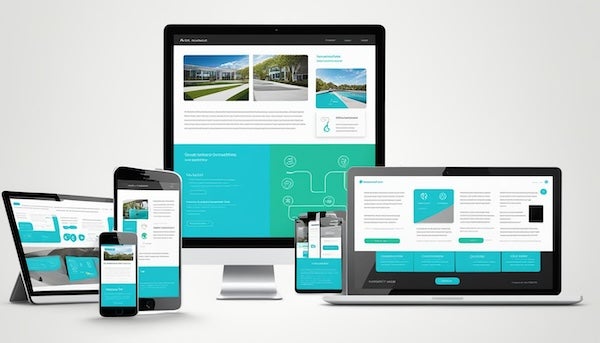
在多元化的數位裝置環境中,網站能夠自動適應不同螢幕尺寸與解析度變得極為重要,RWD設計確保網站在手機、平板及電腦瀏覽均能提供使用者最佳顯示效果和體驗,不僅提升使用者對網站的滿意度,也擴大網站的相容性。
2.降低網站維護成本
傳統網頁設計需要架設獨立的平板電腦版與手機版網站,以適應不同裝置的瀏覽體驗,但容易造成開發與維護的時間與金錢成本增加,但採用響應式設計(RWD)後,開發者只需維護一套網站代碼,即可完成所有版本的維護與更新,能有效降低維護成本。
3.SEO表現提升
由於行動裝置逐漸成為主流的上網工具,有RWD設計的網站可在不同的裝置間保持最適化顯示,Google等主要搜尋引擎的演算法會判定為對行動裝置使用者友善的網站,進而提高搜尋排名,此外,響應式網站只有一個URL,更易於被搜尋引擎抓取和索引,進而提升SEO的表現。
4.用戶體驗統一
響應式網頁設計確保使用者透過不同裝置訪問網站,都能獲得一致的瀏覽體驗,使瀏覽過程更順暢,提升使用者對網站的整體滿意度。
5.快捷的載入時間
響應式網站透過智能加載技術,根據使用者的裝置特性加載適合的圖片和內容,從而減少不必要的資源請求和加載時間,提升頁面加載速度,並減少數據使用量。
為何RWD響應式網頁如此重要?
隨著裝置多樣化,提供能在各種螢幕尺寸上都有良好體驗的網頁設計,對企業來說是一個不可或缺的網站策略,以下整理RWD響應式網頁設計的重要性供您參考:
1.使用行動裝置瀏覽網頁已成趨勢
在行動裝置普及的現代,使用手機上網的人數比例已大幅超過其他裝置,根據研究數據顯示,台灣有超過83.6%的網路用戶選擇手機作為上網工具,為了適應這股趨勢,不論企業或個人品牌,都必須在網站規劃時充分考慮行動版網頁設計,以符合使用者的瀏覽體驗。
2.Google演算法將行動版網站納入排名依據
Google於2020年9月已全面執行「行動版內容優先索引」,顧名思義,行動版網站會成為Google優先檢索及影響排名的依據,有RWD設計的網站可在不同的裝置間保持最適化顯示,有效提升使用者體驗,Google演算法因此會判定為對行動裝置使用者友善的網站,進而提高搜尋排名。

RWD與AWD的比較
在網頁設計領域,響應式網站(RWD)與自適應網站設計(AWD)是兩種流行的網頁設計方式,雖然兩者都旨在提供跨多種設備的最佳使用者體驗,但在運作方式和開發技術方面有顯著的差異,以下將詳細介紹RWD與AWD的特點,以及它們對開發流程與最終用戶體驗的影響供您參考:
開發與維護成本
RWD透過單一的HTML代碼和CSS來應對所有裝置,不僅降低開發和維護的成本,也讓網站內容更容易管理;AWD則需針對不同裝置設計不同的介面和功能,雖然開發時可能需要投入更多的時間和資源,但AWD的優勢在於能夠為特定裝置提供專屬優化,從而為使用者帶來更便利的使用體驗。
用戶體驗與性能最佳化
RWD響應式網站設計以內容高度流動性和開發彈性為特色,網站的佈局能夠隨著視窗大小的改變而自動調整,無論用戶使用何種裝置,網站都能提供一致的閱讀和導航體驗;AWD則是根據伺服器所接收到的裝置訊號,提供專屬的版面,可以使網站的載入速度更快,同時可以依據裝置種類進行性能最佳化。
SEO與市場適應性
就搜尋引擎優化(SEO)而言,RWD網站提供單一的URL,有利於搜尋引擎抓取和索引內容,因此Google對於RWD網站會給予更高的評價,進而提升網站在搜尋結果頁面的排名;AWD網站由於不同裝置版本的網頁對應不同的URL,不僅會使流量分散,更可能有重複內容的問題,導致SEO成效不佳。
從市場適應性角度來看,RWD的一站式設計使網站能夠快速適應市場上不斷變化的多種設備,而AWD則在特定設備上可以提供更專注的用戶體驗。
| RWD與AWD的比較 | ||
|---|---|---|
| 響應式網頁設計 (RWD) | 自適應網頁設計 (AWD) | |
| 網址 | 統一為www開頭的網址 | 電腦版:www. 手機版:m. |
| 特性 | 良好使用者體驗 網頁開發、維護成本較低 有助於SEO排名 | 能根據各個裝置的特性改善網頁效能 可根據不同裝置設計差異較大的介面 分開2個網站會使流量分散也會有重複內容的問題,不利SEO |
| 適用對象 | 企業網站、形象網站、品牌網站 | 架構龐大、工程複雜的系統型網站平台,例如:電商網站、社群網站 |

RWD網頁設計的4大原則
開發響應式網頁時,需要留意以下4大原則,確保網站提供最佳的使用者體驗:
1.提供符合使用者需求的內容
設計過程中,首先需要深入了解網站使用者普遍使用的設備類型、常見需求、偏好...等資訊,並根據這些資訊調整網站內容與排版,確保在電腦版網頁與手機版網頁都能有效傳遞資訊,以提供使用者最好的瀏覽體驗。
2.改善網頁內容的查找效率
設計網頁時應盡可能減少點擊次數,或是提供清楚明瞭的導航指引,讓使用者能迅速找到所需的網站內容,提高用戶對網站的滿意度。
3.提升網頁讀取速度
如果網頁加載速度過慢,可能會導致用戶失去耐心離開。為了提升頁面的加載速度,建議採用檔案容量較小的WebP格式圖片、應用網頁壓縮技術...等方法,這些措施能有效縮短頁面讀取時間,提升用戶體驗。
4.利用方格與塊狀設計提升瀏覽體驗
方格或塊狀的版面設計有助於網頁內容根據不同裝置或螢幕大小自動調整,以達到最佳的顯示效果,確保使用者無需水平滾動就能輕鬆瀏覽網站內容,特別適合手機等小螢幕裝置,同時也有助於網站維持統一的外觀和風格,讓品牌形象更一致。

五種常見的響應式網頁設計模式
響應式網頁設計根據不同的需求,有以下五種常見的版面模式:
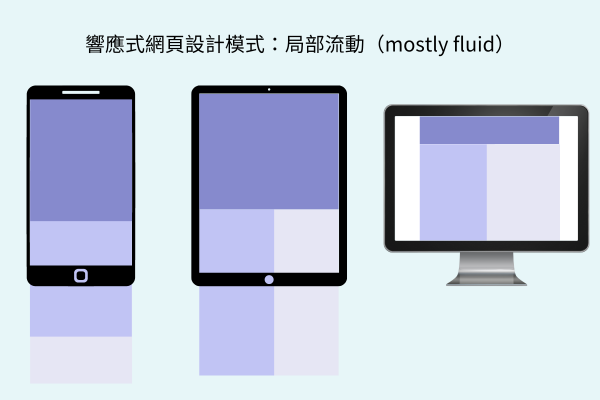
1.局部流動(mostly fluid)
局部流動模式是最基本的 RWD 模式,在這種模式下,網頁整體佈局固定,但網頁中的部分元素會根據螢幕尺寸調整,例如:網頁中文字、圖片和導覽列的排版固定,但文字和圖片可能會根據螢幕寬度調整大小,而網頁中的導覽列可能會根據螢幕寬度調整位置。

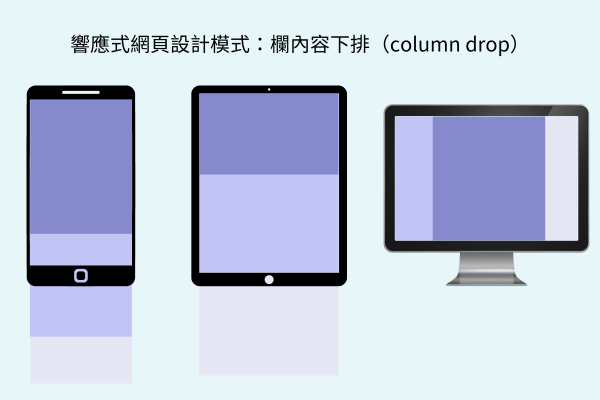
2.欄內容下排(column drop)
欄內容下排模式是一種常見的 RWD 模式,網頁中的內容會根據螢幕尺寸分為多欄顯示,當螢幕尺寸較小時,多欄內容則會逐行向下排列。

3.版面配置位移(layout shifter)
版面配置位移模式是一種比較複雜的 RWD 模式,在這種模式下,網頁中的內容會根據螢幕尺寸重新排列,當螢幕尺寸較小時,網頁中的導覽列可能會從頁面頂部移到底部。

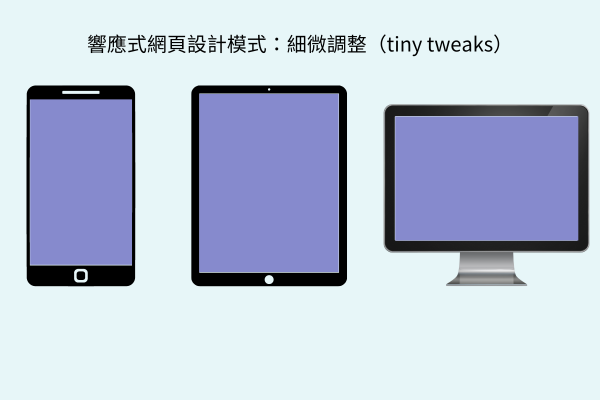
4.細微調整(tiny tweaks)
細微調整模式是一種針對特定裝置進行調整的 RWD 模式,網頁根據裝置的螢幕大小,調整網頁中的按鈕大小和間距,以方便手指操作。

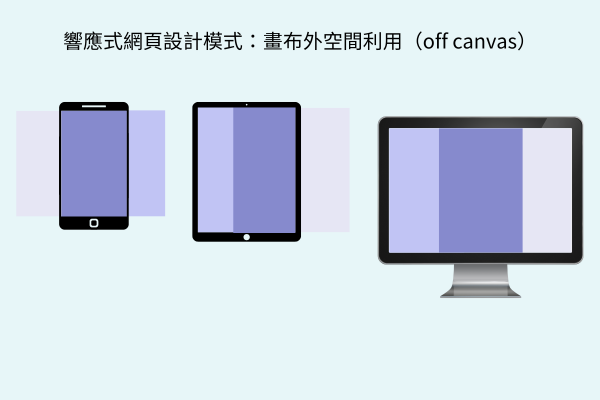
5.畫布外空間利用(off canvas)
畫布外空間利用模式是一種利用畫布外空間(off-canvas)顯示額外內容的 RWD 模式,當螢幕較小時,網頁會將側邊欄或導覽列隱藏並提供按鈕,使用者點擊才會顯示內容,以節省螢幕空間。

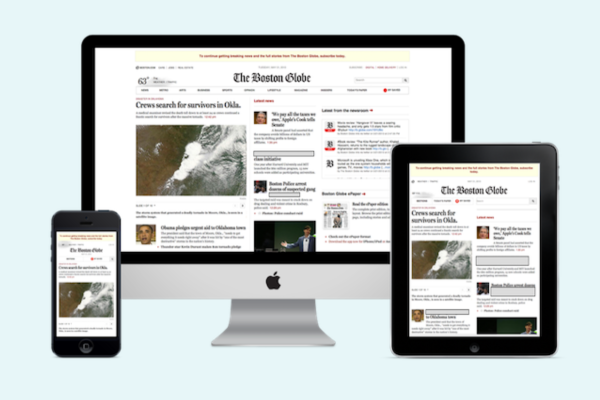
RWD響應式網頁設計案例
以下提供PRO360平台中網頁設計公司的RWD響應式網頁設計案例供您參考,若您喜歡類似的版面風格,也可以直接點擊圖片下方的按鈕,聯繫網頁設計公司為您服務。
找網頁設計師就上PRO360
看完以上整理,您是否對RWD響應式網頁有更深入的了解?如果您想要製作一個美觀且實用的RWD響應式網頁,歡迎點擊【免費取得報價】提出需求,或是前往【RWD響應式網頁設計】了解更多響應式網頁設計的詳細內容,幫助您打造具備良好使用者體驗的網站!